Когда занимаешься проектированием, уже в режиме «автопилот» замечаешь не только интересные фишки, но и шероховатости во взаимодействии, вещи, которые хотелось бы исправить на некоторых сайтах. Одна из таких вещей - пагинация (назовем это так) или способы подачи и поиска контента на сайте.
Меня вот всегда напрягала необходимость при поиске чего-либо, каждый раз переключаться на следующую страницу. Хотелось как-то проще просматривать информацию, не отвлекаться на лишние телодвижения.
Если вам тоже хотелось «как-то проще» - тогда вам сюда. В статье хочу рассказать о новом, изобретенном, виде пагинации. Чтобы было понятно откуда растут ноги, вводной частью пущу небольшой рассказ о двух самых распространенных видах отображения контента. Их достоинства и недостатки. Потом перейду к сути.
Бесконечный скроллинг
позволяет просматривать поток контента как единое целое, без видимой финишной черты.Достоинства:
- Эффективный способ потребления большого объема информации для поиска чего-то конкретного либо просто убить время;
- Обновление контента производится непрерывно, не требуя дополнительных затрат. Не нужно отвлекаться каждый раз, чтобы кликнуть на следующий номер страницы;
- Пользователям удобней скроллить, чем кликать.
- Нет возможности добавить свое местоположение в закладки, если нужно вернуться позже;
- После закрытия сайта, чтобы попасть в эту точку снова, приходится проделать весь путь с самого начала;
- Невозможно определить свое положение и в результате испортится весь опыт взаимодействия с продуктом;
- Не отражает реального объема доступных данных;
- Тяжело (невозможно) добраться до футера.
Классическая пагинация
механизм, который делит контент на отдельные страницы.
Достоинства:
- Хорошо работает, когда пользователь ищет в списке что-то определенное, а не просто просматривает поток данных;
- Дает ощущение контроля. Видно общее количество результатов, соответственно проще оценить, сколько времени займут поиски нужного материала;
- Возможность держать в голове местоположение элемента. Естественно, пользователи не обязательно будут помнить точный номер страницы, но они будут примерно ориентироваться в списке результатов, а пронумерованные страницы помогут быстрее туда добраться;
- При прекращении поиска, всегда точно знаешь количество просмотренных результатов и можешь сделать вывод, где остановился и сколько результатов еще необходимо изучить.
Новоизобретенная пагинация
Проанализировав достоинства и недостатки двух топовых видов, изобрела третий, который включает достоинства и выключает недостатки первых двух.
Надеюсь, на картинке все понятно, но, на всякий случай, даю пошаговый рецепт блюда:
- Берем постраничную пагинацию и «клеим» ее к правому краю сайта;
- Фиксируем. При прокрутке страниц пагинация остается, а страницы меняются. Как вариант, можно «клеить» внизу экрана.
Высота, ширина, внешний вид - на свой вкус. Если страниц много - опять используем прием классической пагинации: 1 2 3 4 5… 10
Таким образом, мы не вырываем пользователя из потока поиска информации, снижаем нагрузку, даем контроль над ситуацией и местоположением, показываем сколько страниц найдено и уже просмотрено, даем возможность быстрого перехода в начало (конец) списка.
Никакой магии, все просто. Но почему-то на сайтах я такого способа не видела.
Чтобы не летать в облаках и проверить в бою, новая пагинация была протестирована на пользователях (4 человека) при проектировании каталога товаров интернет-магазина.
При тестировании пользователи понимали, что это за штука и для чего предназначена, переключались/ возвращались на страницы, знали где они находятся и сколько страниц еще впереди.
Мое мини-тестирование не обнаружило никаких проблем с элементом, поэтому, считаю это жизнеспособным решением, которое облегчит жизнь при поиске (просмотре) контента сайта и не заставит пользователя совершать лишних действий.
Если вы обнаружили серьезные недостатки, либо, по какой-то причине, такой элемент интерфейса вам кажется неудобным, буду рада услышать ваше мнение.
P.s. при написании статьи был использован материал и картинки из
Всем привет! Есть в SEO, как кажутся, элементарные и очевидные вещи, но если немного разобраться в них, возникает много вопросов и нюансов, которые беспокоят владельцев проектов. Сегодня я хочу поговорить про страницы пагинации (или еще их называют страницами листинга). Хочется написать развернутый урок: что, зачем и почему, чтобы все разъяснить, как удалось это сделать с уроком .
Я уже рассказывал на своем блоге, (там же и рассказывал, что такое постраничная навигация). Теперь пришло время показать, что нужно с ними делать с точки зрения SEO. Многих беспокоят следующие вопросы:
- стоит ли их закрывать индексацию пагинации в robots.txt;
- может стоит закрыть их с помощью meta name="robots";
- или лучше использовать rel=canonical;
- а может вообще их оставить открытыми для индексации;
- ну и другие вопросы.
Итак, поехали!
Страницы
пагинации
- это страницы, которые создаются, когда список постов или товаров разбиваются на несколько страниц. Вот пример постраничной навигации на моем блоге, эти ссылки ведут на страницы пагинации:

Как вы уже поняли постраничная навигация может быть на страницах, где размещено большое количество:
- карточек товаров;
- информационных постов;
- обсуждения на форумах.
Индексация пагинации
Лучше страницы пагинации не запрещать от индексирования, чтобы роботы доходили до как можно большего количества товаров/постов (особенно важно, когда у вас очень много товаров). Но опять же, несмотря на то, что страницы открыты для индексирования, я бы рекомендовал сделать так, чтобы они не участвовали в основном поиске. Я противник низкокачественных страниц в индексе и считаю, что в поиске должны быть только нужные страницы, и важность подобных страниц будет выше, нежели будет полно низкосортного контента. Как же тогда быть?
Вся сложность заключается в том, что у двух наиболее крупных поисковиков на нашем рынке (Яндекс и Google) разные требования. Давайте разберем их.
Требования Яндекса

Причем в данном случае проблем с индексацией товаров или постов не будет, так как rel=canonical не запрещает ходить роботам по страницам, но в индексе будет только основная страница в обоих поисковиках.
Требования Google


То есть Гугл не рекомендует, как это делает Яндекс, ставить каноникал на первую страницу, также он говорит, что это неправильно. Но по опыту замечено, что, если ставить rel=canonical на первую страницу, ничего критичного не происходит, сайты хорошо чувствуют себя в обоих поисковых системах.
И да, есть такой момент: Яндексу все равно на теги rel=prev и rel=next, он не понимает их и просто игнорирует.
А что же говорят SEOшники?
Мнений на эту тему очень много, приведу парочку.
Кто-то говорит, что каждую страницу пагинации нужно подтачивать под разные запросы. К примеру, первую страницу под "Купить ноутбук", вторую под "Купить ноутбук недорого", третью под "Купить ноутбук в интернет-магазине" и так далее. Не делайте так. Поисковики не настолько тупые, может быть это еще и работало лет 5-8 назад, но сейчас однозначно так не стоит делать.
А кто-то говорит запретить в robots.txt или использовать тег meta name="robots" content="noindex,follow". Я раньше тоже так делал, но это не совсем правильно, так как поведенческие факторы со страниц пагинации не будут передаваться. Да и Яндекс также говорит:
 Я не продвигаю страницы категорий на блоге (а зря, я рассказывал про пользу правильной ), все руки не доходят, как-нибудь доберусь обязательно, уберу "noindex, follow". Тем, кто продвигает категории, рекомендую использовать инструкцию выше.
Я не продвигаю страницы категорий на блоге (а зря, я рассказывал про пользу правильной ), все руки не доходят, как-нибудь доберусь обязательно, уберу "noindex, follow". Тем, кто продвигает категории, рекомендую использовать инструкцию выше.
Дублирование в пагинации
Кстати, если Яндекс считает, что страницы пагинации - это дубли, то Google так не считает, ему главное указать rel=prev и rel=next. Если вы используете тег rel=canonical на основную страницу, то в индексе будет только она. Если же использовать только rel=prev и rel=next, страницы пагинации будут попадать в индекс поисковых систем.
Теги prev и next показывают роботу, что страницы связаны в логической последовательности, как бы это одна большая страница. Именно поэтому одновременно использовать rel prev/next и rel canonical на основную страницу - неправильно. То есть, если вы хотите указать и каноникал, и prev/next, тогда каноникал указываем только на саму страницу (саму на себя).
Как оформить страницы пагинации
Текст описания рубрики/категории нужно выводить только на первой странице, на остальных страницах пагинации не выводим. Это чтобы не было сильного дублирования, да и текста в первую очередь все равно выводятся для роботов. И пользователи, уже перешедшие на вторую и др. страницы, уже не заинтересованы в текстах + улучшение юзабилити.

Если у вас интернет-магазин, можно добавить ссылку на страницу "Все товары" данной категории. Это позволит просмотреть страницу сразу, без переходов на другие страницы. В этом случае rel=canonical поисковики рекомендуют ставить rel=canonical на эту страницу со всеми товарами без пагинации. Но здесь нужно быть аккуратным, потому что если выводить много товаров/постов, то страница подгружается дольше, а поисковики любят как можно более быстрые сайты.
И еще, если мы находимся на второй или любой другой странице, ссылка на первую страницу должна идти сразу на основную, а не на /page/1, вот пример:

Повторюсь, закрывать от индексации страницы пагинации не нужно. Опять же скриншот комментария "Платона" и ссылку на него уже приводил выше.
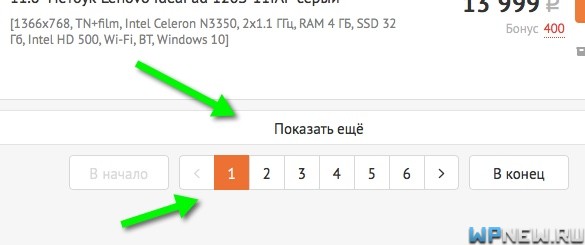
Кто-то делает бесконечный скроллинг (товары/посты подгружаются по мере пролистывания страницы вниз). Если вы делаете это, снова нужно быть аккуратным. Либо кто-то выводит кнопки "Показать еще":

Бесконечный скроллинг и прочие javascript/ajax использовать можно, но чтобы не было проблем, я бы рекомендовал сделать так, чтобы все элементы индексировались и отдавались роботу. И все же, я бы продублировал бесконечный скроллинг цифрами 1,2,3,4, так как некоторым пользователям так удобнее. Вот пример:

Также, когда страниц очень много, можно сделать разбивку по 10 страниц для того, чтобы индексирующему роботу "бегать" по страницам было легче, да и страницы будут располагаться в меньшем количестве кликов. То есть выводим примерно так:
1, 2, 3 ... 10, 20, 30, 40, 50, 60, 70...79.
Вывод - как же в итоге поступить правильно?
На мой взгляд есть 3 варианта наиболее правильных развития событий:
- Если вам важен Яндекс или интересны оба поисковика (практически для всех проектов под Россию), то делаем каноникал на первую страницу.
- Если интересует только Гугл (например, ваш сайт находится в странах СНГ, где в некоторых из них трафика в Яндексе практически нет, или зарубежные проекты), то делаем rel canonical саму на себя и прописываем prev/next.
- Если у вас есть страница, где выводятся все товары, можно указать рел каноникал на нее, использовать rel=prev и rel=next. Тогда будет правильно для обоих поисковых систем. Но в таком случае, напомню, минусы тоже есть: если у вас имеются категории, где выводятся больше количество товаров, то это замедлит скорость загрузки сайта, а это влияет на ранжирование.
Во всех случаях запрета на индексирование не требуется (ни в robots.txt, ни в meta name="robots"). Не забываем, что текст размещаем только на 1-ой странице, чтобы не было дублей с большим количеством совпадений. Вы можете проследить за изменения страниц в индексе в панели вебмастеров Яндекса и Google.
Если делать подобные шаги для оптимизации сайта, результат не заставит себя ждать. Вот свежий пример из последних наших работ (это суммарный трафик с поисковых систем, начали работать в октябре 2017-го года, кликните, чтобы увеличить):

Ребята, кто успел попасть на предзапись моего SEO-марафона, я почти всем ответил на вопросы, осталось еще чуть-чуть, вопросов пришло очень много, разгребаю. 🙂 Если вдруг вы не успели записаться на предзапись марафона, ждите новостей на блоге (подпишитесь на рассылку по почте, чтобы не пропустить старт продаж), в феврале стартуем!
Ну и вопрос: а что вы делаете со страницами пагинации на своих проектах?
Для любого вебмастера разбиение контента на страницы (пагинаци я) является одной из важнейших тем. Если у вас есть огромное количество контента, вам трудно обойтись без разбиения на страницы. Кроме того, что пагинация увеличивает удобство пользования вашим контентом, существуют еще и аспекты SEO , о которых также стоит задуматься.
Нумерация страниц не ракетостроение, однако, в контексте SEO есть несколько вещей, которые вы должны знать. Прежде чем мы рассмотрим эти особенности, давайте сначала уточним различные типы пагинации страниц и проблемы, к которым они могут привести.
Типы пагинации
Когда вы думаете о пагинации страниц, вы, наверное, можете представить только один или два типа, но существует еще много других методов. Во многих аспектах они схожи, но есть и существенные различия с точки зрения функциональности и удобства использования.
1. Разбивка статей
Это очень распространенный тип пагинации. Вы можете использовать разбивку статьи на страницы, когда у вас есть очень длинная статья, которую вы не хотите выводить на одной странице. В этом случае вы просто разбиваете ее на несколько страниц и размещаете ссылки «Предыдущая » и «Следующая » в конце каждой страницы:
Каждая страница имеет разный URL-адрес, например:
- http://www.somesite.com/some_article-1.html ;
- http://www.somesite.com/some_article-2.html ;
- http://www.somesite.com/some_article-3.html ;
Вы можете использовать разные имена для каждой части статьи (т.е. вместо some_article-2.html вы можете использовать part_name.html, где part_name — название раздела ), но это создает больше проблем для SEO , так что вам лучше придерживаться конвенции 1, 2, 3.
2. Пагинация галерей
При пагинации галереи изображений каждое изображение в галерее имеет свою собственную страницу. Точно так же, как и в случае с разбивкой статьи на страницы, вы можете назвать отдельные страницы последовательно (1, 2, 3 и т.д .) после имени серии, или вы можете задать разные имена для каждого изображения, но в этом случае вы не будете показывать, что все они являются частью одной галереи.
Для навигации также могут быть использованы ссылки «Предыдущая » и «Следующая ».
3. Пагинация категорий
Если у вас есть сайт с огромным количеством категорий и подкатегорий, и при просмотре списка этих категорий нужно было бы не один раз прокручивать страницу вниз, часто используется пагинация категорий.
4. Разбиение на страницы тем форума или комментариев блога
Пагинация является очень распространенным явлением для форумов, поскольку темы могут быть чрезвычайно длинными, и вы не хотите, чтобы все это тянулось на одной странице. То же самое относится к записям в блогах с большим количеством комментариев — нужно просто разделить их на страницы и связать между собой с помощью ссылок/кнопок «Предыдущая » / «Следующая ».
5. Пагинация бесконечной прокрутки
Пагинация бесконечного прокручивания является последним и наиболее популярным методом разбиения на страницы. Содержание следующей страницы добавляется непосредственно к текущей странице, когда пользователь прокручивает окно просмотра вниз.
Это делается автоматически, и нет никакой необходимости использовать ссылки/кнопки «Предыдущая », «Следующая » и «Другие » — все это обрабатывает скрипт пагинации.
Возможные проблемы
Как и в случае со многими полезными вещами, если вы не знаете, как правильно реализовать пагинацию, это может привести к различным проблемам.
1. Глубина сканирования
Если ссылки пагинации будут некорректными, Google не сможет проиндексировать все страницы этой серии. Более того, Google имеет ограничения по количеству страниц, сканируемых на одном сайте, и большое количество страниц может привести к снижению глубины сканирования.
2. Дублированный контент
Дублированный контент — это очень серьезная проблема SEO . Это может произойти при пагинации, когда вы используете общую страницу «Смотреть все » вместе с разбивкой на отдельные страницы. Я советую использовать rel=”nofollow” для разбивки страниц. Тогда вы сможете смело включить страницу «Смотреть все ».
3. Бедный контент
Был момент, когда Google любил сайты с несколькими страницами, даже если на них размещалось только одно изображение и / или небольшое количество текста. Сейчас это уже история, и наличие такого бедного контента может принести вам серьезные неприятности.
Бедный контент может доставить больше неприятностей в случае с пагинацией галерей изображений, потому что при других типах пагинации у вас будет как минимум один-два абзаца текста на странице. Если вы не позволяете Google индексировать отдельные страницы изображений, но обслуживаете их через одну главную страницу, у вас не будет проблем.
Кроме того, вы можете добавить больше контента на страницу изображения, например ссылки на связанные элементы, похожие галереи и т.д., чтобы сделать контент более насыщенным и удовлетворить Google . Проблема с этим методом заключается в том, что он может привести к снижению плотности ключевых слов, и в результате, к снижению рейтинга.
Пагинацию совсем нетрудно реализовать на практике правильно, но если вы этого не сделаете, вы очень скоро испытаете на себе все беды, которые несет с собой некорректная пагинация. Вот несколько советов, как избежать этого.
1. Когда использовать пагинацию
Не существует универсальных правил по этому поводу, но вот некоторые общие рекомендации, которые подходят для большинства случаев.
Если вы используете пагинацию статьи, то можете нарисовать в конкретной точке линию, по всему сайту или в конце раздела статьи. Конец раздела кажется более логичным местом, но это может привести к созданию страницы с слишком различной длиной текста.
В случае тем форумов и комментариев в блоге, лучше, если вы будете разбивать темы и комментарии на страницы по 10-20 сообщений / комментариев. Конечно, если сообщения / комментарии очень длинные, даже по 20 они не поместятся на один экран. Но это нормально.
Некоторым пользователям больше подходит прокручивать страницу вниз, чем постоянно нажимать на кнопку «Следующая », «Следующая », «Следующая ». Так что придерживайтесь правила — от 10 до 20 сообщений / комментариев на страницу.
2. Всегда создавайте оглавления разбитых на страницы статей
Раньше я полагала, что это само собой разумеющееся, однако, так как я часто вижу, что этот момент упущен, позвольте мне остановиться на нем — всегда создавайте оглавление (Table of Contents ) для разбитых на страницы статей.
Если вы не предоставите им такую возможность (т.е. если у вас нет оглавления, с помощью которого пользователи могут выбрать нужный раздел ), то, скорее всего, они сразу закроют страницу после вступления.
Разместите оглавление на видном месте — под заголовком или в поле рядом с первым пунктом. Не забудьте включить оглавление на каждой странице разбитой статьи, так чтобы пользователи могли перемещаться вперед и назад по статье, как им заблагорассудится.
Если вы используете WordPress , то вам уже мог полюбиться плагин WP Table of Paginated Contents . Он обрабатывает все, что связано с созданием оглавлений и предоставляет множество вариантов настройки.
С помощью этого плагина, ваши оглавления будут выглядеть следующим образом:

3. Не забывайте о странице «Смотреть все»
Я уже несколько раз в этой статье упоминала, что страница «Смотреть все » решает многие проблемы SEO , связанные с пагинацией страниц.
Одна страница «Смотреть все », на которой отображаются все разделы пагинации, не только хорошо воспринимается теми пользователями, которые не любят кликать по ссылке «Далее », она также предотвращает проблемы SEO .
Форумы являются единственным исключением из этого правила, потому что для них страница «Смотреть все » не имеет смысла. Для форумов вам просто нужно разбивать темы на отдельные страницы — не существует способа обойти это.
Когда вы создаете страницу «Смотреть все », укажите Google индексировать ее и не касаться других страниц. Для того чтобы избежать наказания за дублированный контент, всегда используйте noindex для отдельных страниц.
После посещения ботом вашего сайта, вам, возможно, стоит проверить индексацию в Google , отображает ли он в поиске только общую страницу или также индексируются отдельные страницы. Это может показаться слишком хлопотным, но, поверьте, санкции за дублированный контент доставят вам намного больше хлопот.
4. Если необходимо, используйте rel=“prev” и rel=“next”
Если у вас есть веские причины, по которым вы не можете использовать страницу «Смотреть все », или если тип пагинации, который вы используете, просто не допускает такого, вы всегда должны использовать rel=“prev” и rel=“next” , чтобы Google индексировал все страницы этой серии.
Эти атрибуты HTML сообщают Google о последовательности индексирования страниц. Тем не менее, вы должны знать, что бот Google может следовать этим указаниям, а может и не следовать, так что уверенности, что все ваши страницы будут проиндексированы, нет.
Кристина Загорулько
Июн 30, 2015 | Время чтения: 6 мин
Все крупные интернет-магазины в обязательном порядке используют пагинацию – постраничную навигацию товаров. Делается это для удобства посетителей. Представьте себе, что какой-нибудь раздел содержит пару сотен единиц товара. Выводить их все на одну веб-страницу? В принципе, можно. В отличие от бумажной, интернет-страница безразмерна. Используй себе скроллинг и просматривай товар. Да, страница сайта безразмерна, но скорость-то соединения имеет конечную величину! И если каждая единица товара имеет изображения (а это сейчас делается практически всегда), то такая веб-страница может грузиться очень долго. Но если пагинация для юзабилити сайта – это всегда хорошо, то для SEO неправильная ее настройка сулит ухудшение позиций в поисковой выдаче и затрудняет индексацию:
- поисковые системы могут штрафовать сайт за дублирование контента;
- единицы товара очень долго будут индексироваться, а значит, их невозможно будет обнаружить через поиск.
Рассмотрим подробнее эти проблемы.
Лимит он и у поисковиков лимит
Робот поисковой системы на сайте находится отнюдь не столько времени, сколько необходимо, чтобы проиндексировать все его страницы. Это время лимитировано и определяется частотой обновления контента, трастом и массой других величин. А теперь представьте себе ситуацию: в интернет-магазине в каждом разделе по 20-30 страниц, отличающихся только названиями товаров. И каждую страницу робот будет индексировать, то есть считывать, ее содержимое. А до страницы конкретного товара он уже и не доберется, ведь она находится уровнем ниже. Но ведь владельцу интернет-магазина надо совершенно другое – индексация страниц с товаром!
Проблема дублированного контента

К одинаковому контенту даже в рамках одного сайта поисковики относятся плохо. Логика проста. На веб-странице сайта должен быть контент максимально релевантный запросу. А если на разных страницах он практически идентичный, то есть имеется список единиц товара (для разных страниц он разный, но очень похожий, так как товар однотипный) плюс ОДИНАКОВОЕ описание всей группы товаров, в котором и находятся ключевые слова. Как тогда определить из всех таких интернет-страниц наиболее релевантную? По сути, с точки зрения SEO, вес страниц распыляется. Главная страница раздела (каталога) теряется среди десятка ей подобных. А значит, в выдаче она неминуемо будет проседать, точнее, все веб-страницы будут проседать.
Варианты сео оптимизации страниц пагинации

Вначале определимся, чего мы хотим. Задача-минимум: так организовать пагинацию, чтобы она не навредила SEO, то есть не ухудшала показатели сайта в выдаче. Задача- максимум: способствовала улучшению показателей сайта в выдаче. А теперь рассмотрим имеющиеся варианты.
Вариант №1. Запрет индексации страниц пагинации
А. При помощи мета-тега noindex

Этот вариант сео оптимизации подразумевает, что в секцию
КАЖДОЙ веб-страницы пагинации кроме первой добавляется строчка:Другими словами, вы запрещаете роботу поисковика индексировать эту веб-страницу, но разрешаете следовать по ссылкам из нее.
Несколько нюансов сео оптимизации:
- Исключите дублирования URL первой страницы при динамическом создании веб-страниц. Другими словами, если на сайте реализованы фильтры – контент страницы зависит от заданных условий: сортировка по цене – с большей, меньшей, по популярности, по брендам и т. д. Для этого ссылка на первую страницу каталога должна иметь вид: название домена/catalog. А со страницы: название домена/catalog?page=1 необходимо сделать 301 редирект на страницу: название домена/catalog.
- Обязательно создать XML карту сайта.
Плюсы:
- Этот вариант отлично понимает Яндекс.
Минусы:
- Тег noindex не воспринимает Гугл.
- При большом количестве фильтров и товаров в каталоге получается большое количество динамических страниц, на которых необходимо прописать мета-тег noindex.
- Полностью исключается контент со страниц пагинации, за исключением первой.
Б. При помощи файла robots.txt

Пусть у нас страницы пагинации имеют вид http://название домена/category/page/n, где n – номер страницы. В этом случае в файле robots.txt прописываем директиву: Disallow: /category/page.
В случае с динамическими веб-страницами, вида http://названиедомена/category?page/n директива будет иметь вид: Disallow: ?page=
Этот способ сео оптимизации более универсален, но не лишен главного недостатка – полностью исключается контент со страниц пагинации, за исключением первой.
Вариант №2. Использование тега canonical и страницы «Смотреть все»

Суть этого варианта сео оптимизации состоит в том, что создается веб-страница, на которой показывается весь товар каталога, и с помощью тега canonical (о нем мы писали в статье « ») вы указываете поисковым системам на нее как на каноническую веб-страницу. К примеру, у вас в интернет-магазине есть раздел «Абажуры». Тогда необходимо создать интернет-страницу со всеми абажурами, например, с таким URL: название домена/abajyru/?&show_all=yes. А на всех веб-страницах пагинации в секции
прописать строку:.
Нюансы сео оптимизации:
- Если товаров много, то такая интернет-страница может грузиться достаточно долго. Как выход – уменьшить разрешение изображений товаров.
Плюсы:
- Тег canonical понимает и Гугл и Яндекс. При этом для Гугл такой способ исключения страниц из индексации является приоритетным.
- Весь контент страниц пагинации будет индексирован через веб-страницу «Смотреть все».
Минусы:
- Накладывает определенные ограничения на качество картинок и общий объем контента.
- Для Яндекса тег canonical не является директивным. Он его может и проигнорировать. И эта вероятность возрастает, если контент на веб-страницах не будет идентичен. А такое обязательно будет, ведь список товаров будет отличаться.
- При большом количестве фильтров и товаров в каталоге получается большое количество динамических страниц, на которых необходимо прописать тег canonical.
Вариант №3. AJAX-пагинация
Суть этого варианта сео оптимизации состоит в том, что при прокрутке станицы вниз в нее подгружается новый контент. Достигается это при помощи технологии AJAX (Asynchronous Javascript and XML), которая позволяет обмен данными между сервером и браузером пользователя в фоновом режиме. С данной технологией многие прекрасно знакомы, ведь она реализована во «ВКонтакте» и «Одноклассниках». AJAX позволяет все время подгружать список товара и вторых и последующих веб-страниц каталога просто не существует.
Плюсы:
- Для поисковых систем каталог будет выглядеть, как одна веб-страница, поэтому будет проиндексировано все и никакого дублирования контента.
- Нет опасности долгой загрузки веб-страницы (как в случае со страницей «Показать все»).
Минусы:
- для внедрения такой пагинации в интернет-магазине необходим опытный программист;
- если текст на такой странице каталога написан не только для продвижения, но и для пользователей (а так и должно быть), то его, при большом количестве товара, придется размещать вверху, что непривычно для пользователя.
Вариант №4. Пагинация при помощи тегов rel=»prev»и rel=»next»

Этот вариант сео оптимизации основан на том, что при помощи этих тегов Гуглу дается команда при индексировании объединить страницы, помеченные ими, в одно целое. Вот как это делается на практике.
Пусть у нас есть четыре веб-страницы каталога. Тогда в секцию
страницы №1 помещаем строку:Для страницы №2 это будет выглядеть уже так:
Для страницы №3:
И, наконец, для страницы №4:
Плюсы:
- Позволяет проиндексировать весь контент, как будто он размещен на одной странице, но без использования громоздкой веб-страницы «Смотреть все».
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Пагинация на сайте - это навигационный ссылочный блок, который облегчает для пользователей переход и просмотр товарных позиций, страниц каталога, публикаций и так далее
.Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
![]()
Пагинация - это ограничение показа информации, который используется для разбиения солидного массива данных на отдельные веб-страницы.
Чтобы понять, что из себя представляет пагинация, разберем простую аналогию. Когда мы используем справочную литературу или печатный каталог, мы видим, что информация в нем представлена в упорядоченном виде. Товарные позиции или профессиональная информация не представлены сплошным перечнем. Это позволяет облегчить использование издания и быстро найти то, что нужно. Пагинация решает аналогичные задачи: упростить просмотр товаров, сделать его удобнее.
Сегодня пагинации бывают нескольких типов:
- Прямая нумерация («1», «2», «3»...).
- Прямая с указанием позиций в списке («1-10», «10-20» ...).
- Обратная с позициями («40-30», «30-20», «20-10» ...).
Зачем нужна пагинация
Сегодня ведущие интернет магазины применяют пагинацию. Она значительно упрощает использование сайта. Представьте, что на одной странице размещен весь ассортимент, несколько тысяч изделий. Это определенно можно сделать, ведь интернет-страница безгранична, чего нельзя сказать о бумажной. Но нельзя забывать, что скорость соединения лимитирована, следовательно: чем больше товарных позиций на странице, тем дольше она загружается.
Таким образом, постраничная навигация используется для улучшения юзабилити сайта и увеличения скорости загрузки страниц.
Как сделать пагинацию
Разберем, как сделать пагинацию на скриптовом языке PHP, так как он сегодня чаще всего используется для разработки веб-приложений.
Итак, у нас есть много контента (перечень товарных позиций, различные заметки и так далее). Нам нужно организовать его для удобного представления на страницах сайта, то есть разбить его.
Для начала определяем, сколько у нас будет страниц, сколько из них будет отображаться в пагинации и какова текущая. Возьмем 45 страниц, текущую возьмем с $_GET"а (если ее нет, она равна 1). Число страниц, отображаемых в пагинации, оставляем гибким, чтобы корректировать число ссылок справа и слева от текущей.

Мы прописали сами данные, приступим к разработке пагинации. Она реализуется с помощью специальной функции - makePage, которая задается 4 параметрами: $iCurr (текущая страница), $iLastPage (последняя страница), $iLeftLimit (лимит слева), $iRightLimit (лимит справа).
Прописываем код:

Вывод при этом может иметь следующий вид:

Рассмотрим написанный код. Наиболее простым вариантом из возможных является ситуация, когда мы в центре (к примеру, на странице 8), справа и слева свободно отображаются страницы.

Если мы находимся в начале, используем другой код:

При этом $iSlice - это число элементов, которые не показываются с левой стороны, их нужно добавить с правой стороны.
И последний вариант. Представим, что мы находимся в конце пагинации. Прописываем другой код:

На этом все.
Проблемы с пагинацией при SEO
Как вы выяснили, для юзабилити ресурса, пагинация - это всегда большой плюс. А вот для успешного СЕО продвижения пагинация может стать препятствием. Необходима правильная пагинация, в противном случае ресурс рискует потерять позиции в результатах поисковиков:
- Поисковики могут применить штрафные санкции за повторение контента.
- Товарные позиции долго индексируются, их трудно или вовсе нельзя найти через поиск.
Робот поисковиков находится на сайте ограниченное время. Представим, что бот зашел в интернет-магазин мужской одежды, где на каждой странице представлено 30-40 позиций, отличие позиций заключается лишь в наименовании брендов. Робот может просто не дойти до нужной позиции, потому что она находится на нижнем уровне. Однако владельцу интернет-ресурса нужно обратное, чтобы страницы были проиндексированы.
Если говорить о повторяющемся контенте, позиция поисковиков к нему резко отрицательная. Объясняется это просто: каждой странице должен соответствовать релевантный контент. Если контент схож, например, список товаров + описание групп одинаковые либо похожи, поисковику трудно определить релевантную страницу из представленных.Значимость страниц распыляется и теряется, главная страница уже не выделяется на фоне остальных. Следовательно, в выдаче поисковика сайт теряет позиции.
SEO и пагинация
Наша задача составить пагинацию таким образом, чтобы она нВ худшем раскладе не вредила СЕО, а в лучшем - улучшала позиции сайта в результатах выдачи поисковиков. Сделать это можно несколькими способами.
Закрыть пагинацию для индексации
Многие задаются вопросом, как закрыть страницы пагинации от индексации. Для этого есть несколько решений.
- Использовать мета-тег NOINDEX.
Здесь в «головную» секцию каждой страницы, кроме первой, мы вставляем строчку: . Таким образом мы не разрешаем роботу индексировать данную страничку, но позволяем проходить по ее ссылкам.
Здесь важно проработать XML карту ресурса. Если страницы ресурса динамичные, то есть можно использовать фильтры, ссылка первой веб-страницы должна выглядеть так: название домена/catalog. Со страниц «название домена/catalog?page=1» делаем редирект 301 на веб-страницу «название домена/catalog».
Важно учитывать ряд нюансов. Тег NOINDEX воспринимается индексом, однако Google его не читает. Если сайт обладает внушительном количеством динамичных страниц, на каждый из них нужно прописать NOINDEX. Весь контент при этом исключается из пагинации, кроме контента первой страницы.
- Использовать файл robots.txt.
Страницы пагинации имеют определенный вид «вид http://название домена/category/page/n», в которых n- номер страниц. Необходимо прописать robots.txt, присвоить ему определенную команду: «Disallow: /category/page». Данный способ универсален и подходит для любых поисковиков. Однако нюанс сохраняется: весь контент со страниц пагинации, кроме контента первой, будет исключен.
Применять страницу «Смотреть все» и тег CANONICAL
Смысл в следующем: создается веб-страница, где будут отображаться все имеющиеся товары. Для поисковиков данная страница указывается как каноническая через тег CANONICAL.
Здесь также не обойтись без нюансов: если товаров много, такая страница будет загружаться долго. Зато тег распознается всеми поисковиками (Google считает его приоритетным) и контент будет полностью проиндексирован.
Есть и минусы: имеются ограничения объема и качества контента, а при большом количестве товарных позиций и фильтров, необходимо прописать CANONICAL для каждой динамической страницы.








