Общаясь недавно со своими коллегами, я был удивлен тем, что многие ни разу не использовали в своей работе встроенные в браузер отладчик консоли для JavaScript. К сожалению, один из них работает в моей фирме, не буду оглашать его имени.
Для тех из вас, кто пока не знаком с консолью браузера API, и написана эта статья.
Визуальная отладка
При работе над сайтом отладка главным образом опирается на визуальное восприятие. Предельно легко увидеть неправильно выровненные колонки, накладывающийся друг на друга текст, провести необходимую правки и обновить страницу. Для PHP сообщение об ошибке останавливает скрипт и отображает проблему прямиком на странице. Вкратце: большую часть ошибок, которые можно исправить сразу, легко увидеть после загрузки страницы.
Консоль API – это объект (console), который можно использовать для вывода отладочной информации (его можно использовать, как только страница будет загружена браузером). Наибольшую эффективность консоль показывает при работе с JavaScript.
Отладка javascript firebug
Как отслеживать события
Firefox - Записывать события
Firefox + Firebug + Firequery = Показывает события навешанные при помощи jQuery
Тормозит - вне работы выключать
В IDE NetBeans 7.3 представлен новый тип проектов, который можно использовать для разработки приложений HTML5. Приложения HTML5 обычно сочетают HTML, CSS и JavaScript для создания приложений, которые запускаются в браузерах и которые отображаются на различных устройствах, включая смартфоны, планшеты и ноутбуки. В настоящем документе показано, как IDE предоставляет инструменты, которые могут использоваться в отладке и тестировании файлов сценариев JAVA в IDE.
Если необходимо выполнять отладку файлов JavaScript в приложении HTML5, рекомендуется установить расширение NetBeans Connector для браузера Chrome. Поддержка отладки включается автоматически при запуске приложения в браузере и установке расширения.
IDE также позволяет легко настроить и запускать тестирование модулей для файлов JavaScript с помощью платформы тестирования Jasmine и сервера JS Test Driver. Можно настроить запуск JS Test Driver для различных модулей для разнообразных браузеров и быстро указать библиотеки, сценарии и тесты JavaScript, которые должны загружаться в IDE при запуске тестов. В случае ошибки теста можно воспользоваться отладчиком для поиска кода с ошибкой.
Подробнее об установке расширения NetBeans Connector для браузера Chrome см. в учебном курсе .
Обзор функций редактирований JavaScript в IDE см. в разделе Редактирование JavaScript в IDE NetBeans. .
Для просмотра демонстрационного ролика этого учебного курса см. раздел Видеоролик по тестированию и отладке JavaScript в приложениях HTML5 .
Для выполнения этого учебного курса потребуются следующие материалы.
Примечания.
- В этом документе используется сервер JS Test Driverдля запуска тестов модулей JavaScript. Рекомендуется ознакомиться со свойствами сервера в разделе Домашняя страница проекта драйвера JS Test .
- Предполагается, что читатель обладает базовыми знаниями или опытом программирования на HTML, CSS и JavaScript.
Создание образца приложения HTML5
Произведите следующие действия, чтобы создать образец приложения HTML5 с помощью шаблона сайта.

Когда вы запустите проект с помощью кнопки "Выполнить", первая страница приложения HTML5 откроется в браузере Chrome и там отобразится список мобильных телефонов. При нажатии на имя мобильного телефона на странице отображаются сведения о телефоне.

Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При закрытии желтой полосы или щелчка "Отмена" разрывается соединение между IDE и браузером. При разрыве соединения необходимо повторно запустить приложение HTML5 из IDE для использования отладчика JavaScript.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере и для включения режима проверки в режиме NetBeans.
Использование отладчика JavaScript
В этом упражнении описывается размещение точки останова в файле JavaScript и повторный запуск приложения. Для быстрого просмотра значений переменных можно использовать подсказку редактора.
- Разверните узел js в окне "Проекты" и дважды щелкните файл controllers.js , чтобы открыть файл в редакторе.
- Поместите точку останова строки на 16 строке в controllers.js , щелкнув левую границу.

Для просмотра точек останова, заданных в проекте, выберите "Окно" > "Отладка" > "Точки останова", чтобы открыть окно точек останова.

- Нажмите кнопку "Выполнить" на панели инструментов, чтобы повторно запустить проект.
При запуске проекта отобразится та же страница, поскольку не была достигнута заданная точка останова.
- В браузере нажмите на одну из записей на странице, например Motorola Atrix4G.
Вы увидите, что страница загружена частично и данные для телефона отсутствует, поскольку данные не были переданы в JavaScript и визуализированы.

- В редакторе IDE вы можете видеть, что точка останова была достигнута и что счетчик программы находится в настоящее время в строке 16 файла controllers.js .
- Подведите курсор к переменной phone для просмотра подсказки с информацией о переменной.

В подсказке отображается следующая информация: phone = (Resource) Resource .
- Нажмите на подсказку, чтобы расширить ее и просмотреть список переменных и значений.

Например, при расширении узла android отображаются значения строк os и ui .
Также можно выбрать "Окно" > "Отладка" > "Переменные" для просмотра списка в окне "Переменные".
- Используйте кнопки на панели инструментов для перехода между функциями JavaScript в библиотеке angular.js или щелкните "Продолжить" (F5), чтобы возобновить работу приложения.
Выполнение тестов JS Unit
IDE позволяет легко настраивать сервер JS Test Driver для выполнения тестов модулей. В этом учебном курсе вы будете использовать тесты модулей JavaScript, входящие в состав образца проекта, и использовать платформу тестирования Jasmine.
JS Test Driver представляет собой сервер, предоставляющий адрес URL, который является целевым для запуска тестов модулей JavaScript. При запуске тестов сервер запускается и ожидает выполнения тестов. В окне браузера отобразится зеленое сообщение о состоянии, которое подтверждает, что сервер работает и находится в режиме ожидания. IDE обеспечивает диалоговое окно конфигурации для JS Test Driver, которое можно открыть из узла JS Test Driver в "Службы". Диалоговое окно конфигурации позволяет легко указать местоположение JAR сервера JS Test Driver и браузеры, в которых следует запускать браузеры. Узел JS Test Driver позволяет быстро определить, запущен ли сервер, а также запустить или остановить сервер.
Подробнее о настройке сервера JS Test Driver см. в документации Начало работы с JsTestDriver .
- Загрузите JAR JS Test Driver и сохраните файл JAR в локальной системе.
- В окне "Службы" щелкните правой кнопкой мыши узел JS Test Driver и выберите "Настройка".

- В диалоговом окне "Настроить" щелкните "Обзор" и найдите загруженный файл JAR JS Test Driver.
- Выберите Chrome с помощью функции отладчика JS Debugger NetBeans. Нажмите кнопку ОК.

Примечание. Местоположение файла JAR для JS Test Driver нужно указывать только при первой настройке JS Test Driver.
Список браузеров, которые могут быть захвачены и использованы для тестирования в браузерах, установленных в системе. Можно выбрать несколько браузеров, в качестве дополнительных, но для запуска тестов окно, которое может быть дополнительным для сервера, должно быть открыто для каждого браузера. Выбранные браузеры будут захвачены автоматически при запуске сервера из IDE.
- Щелкните правой кнопкой мыши узел проекта в окне "Проекты" и выберите "New > Other"(Создать > Другое).
- Выберите Файл конфигурации jsTestDriver в категории "Тестирование модулей". Нажмите кнопку "Далее".
- Убедитесь, что jsTestDriver задан как "Имя файла".
- В поле "Созданный файл" убедитесь, что файл находится в папке config проекта (AngularJSPhoneCat/config/jsTestDriver.conf).
Примечание. Файлом конфигурации jsTestDriver.conf должна быть папка config проекта. Если местоположением созданного файла не явлется папка config , нажмите "Обзор" и выберите папку AngularJSPhoneCat - Файлы конфигурации в диалоговом окне.
- Убедитесь, что установлен флажок для загрузки библиотек Jasmine. Нажмите кнопку "Готово".

Примечание. Для запуска jsTestDriver необходимо загрузить библиотеки Jasmine. Если вы получаете уведомление о том, что IDE не удается загрузить библиотеки Jasmine, проверьте настройки прокси IDE в окне "Параметры".
После нажатия кнопки "Готово" среда IDE создаст файл конфигурации схемы jsTestDriver.conf и откроет файл в редакторе. В окне "Проекты" отобразится, что файл конфигурации был создан в узле "Файлы конфигурации". Если развернуть папку lib в узле "Тесты модулей", то будет видно, что к проекту были добавлены библиотеки Jasmine.

В редакторе можно увидеть следующее содержимое файла конфигурации, которое создается по умолчанию:
Server: http://localhost:42442 load: - test/lib/jasmine/jasmine.js - test/lib/jasmine-jstd-adapter/JasmineAdapter.js - test/unit/*.js exclude:
Файл конфигурации определяет местоположение по умолчанию на локальном сервере, который используется для запуска тестов. Также в файле указываются файлы, которые должны быть загружены. По умолчанию список включает в себя библиотеки Jasmine и все файлы JavaScript, которые находятся в папке unit . Тесты обычно находятся в папке unit , но можно изменить список, чтобы указать местоположение других файлов, которые необходимо загрузитьдля запуска тестов.
Папка модулей проекта "Учебный курс по телефонному справочнику AngularJS" содержит четыре файла JavaScript с тестами модулей.

Чтобы запустить тесты модулей, также можно добавить местоположение файлов JavaScript, которые необходимо протестировать, и библиотеки Angular JavaScript в список загружаемых файлов.
- Добавьте следующие местоположения (выделены полужирным шрифтом) в раздел load файла конфигурации. Сохраните изменения. load: - test/lib/jasmine/jasmine.js - test/lib/jasmine-jstd-adapter/JasmineAdapter.js - test/unit/*.js - app/lib/angular/angular.js - app/lib/angular/angular-*.js - app/js/*.js - test/lib/angular/angular-mocks.js
- Отключите все точки останова, заданные в проекте.
Точки останова можно отключить, сняв флажки для точек останова в окне "Точки останова".
-
После щелчка "Тестировать IDE" автоматически открывается средство запуска JS Test в браузере Chrome и две вкладки в окне "Выходные данные".

В окне браузера Chrome отображаетс сообщение о запуске сервера jsTestDriver. Отображается сообщение о том, что сервер запущен на localhost:42442 . На вкладке "Сервер js-test-driver" в окне "Выходные данные" отображается состояние сервера.

Примечание. Для выполнения тестов модулей окно браузера должно быть открыто и сервер jsTestDriver должен быть запущен. Можно запустить сервер и открыть окно, щелкнув правой кнопкой мыши узел JS Test Driver в окне "Службы" и выбрав "Пуск".
На вкладке "Выполнение тестирование модулей JS" в "Выходных данных" отображаются выходные данные четырех выполненных тестов. Тесты расположены в файлах controllerSpec.js и filtersSpec.js . (У файлов servicesSpec.js и directivesSpec.js в папке unit отсутствуют тесты.)

- Выберите "Окно" > "Результаты" > "Результаты тестов" в главном меню, чтобы открыть окно "Результаты тестов".
В окне отображается сообщение, что все тесты прошли успешно.

Можно нажать зеленый флажок в левом границе окна, чтобы просмотреть расширенный список успешно пройденных тестов.
Отладка тестов JS Unit
Это упражнение демонстрирует, как можно использовать IDE для отладки файлов JavaScript при ошибке тестирования модуля.
- Разверните папку js в окне "Проекты" и дважды щелкните файл controllers.js , чтобы открыть файл в редакторе.
- Измените строку 7 в файле для внесения следующих изменений (выделеныполужирным
шрифтом). Сохраните изменения.
function PhoneListCtrl($scope, Phone) {
$scope.phones = Phone.query();
$scope.orderProp = "name
";
}
При сохранении изменений страница автоматически перезагружается в браузере. Отображается изменение порядка телефонов в списке.
- Убедитесь, что сервер JS Test Driver запущен и что сообщение состояния отображается в окне браузера Chrome.
- Щелкните правой кнопкой мыши узел проекта в окне "Проекты" и выберите команду "Тестирование".

При запуске теста можно увидеть, что в одном из тестов произошла ошибка с сообщением, что значение "name" было обнаружено вместо ожидаемого значения "age".
- Откройте вкладку "Выполнение тестов JS unit" в окне "Выходные данные".

Отображается сообщение о том, что orderProp должно быть age в строке 41.
- Щелкните ссылку на вкладке "Выполнение тестов модулей JS" для перехода к строке, в которой в тесте произошла ошибка. Файл теста controllersSpec.js открывается в редакторе в строке 41 (выделена полужирным
шрифтом)
it("should set the default value of orderProp model", function() {
expect(scope.orderProp).toBe("age");
});
Видно, что в тесте ожидалось "age" как значение scopeOrder.prop .
- Установите точку останова в строке, где в тесте произошла ошибка (строка 41).
- Щелкните правой кнопкой мыши узел проекта в окне "Проекты" и выберите "Тестирование".
При повторном запуске теста счетчик программы достигнет точки останова. При наведении курсора на scopeOrder.prop в подсказке видно, что переменная имеет значение "name" при достижении точки останова.

В качестве альтернативы можно выбрать "Отладка" > "Оценка выражений" в главном меню, чтобы открыть окно "Оценка кода". При вводе выражения scopeOrder.prop в окне и нажатии кнопки "Оценить фрагмент кода" () (Ctrl-Enter) в отладчике отображается значение выражения в окне "Переменные".
- Нажмите кнопку "Продолжить" на панели инструментов, чтобы завершить выполнение теста.
Заключение
В настоящем учебном курсе демонстрируется, как IDE предоставляет инструменты, которые могут использоваться при отладке и тестировании модулей в файлах JavaScript. Отладка включается автоматически для приложений HTML5 при запуске приложения в браузере Chrome при условии, что расширение NetBeans Connector включено. IDE также позволяет легко настроить и запускать тестирование модулей для файлов JavaScript с помощью платформы тестирования Jasmine и сервера JS Test Driver.
См. также
Подробнее о поддержке приложений HTML5 в IDE см. в следующих материалах на сайте :
- Начало работы с приложениями HTML5 . Документ, который показывает, как установить расширение NetBeans Connector для Chrome, а также выполнить создание и запуск простого приложения HTML5.
- Работа со страницами стилей CSS в приложениях HTML5 Документ, который демонстрирует, как использовать некоторые из мастеров CSS и окон в IDE и режим проверки в браузере Chrome для визуального определения элементов в источниках проекта.
- Внесение изменений в код JavaScript . В документе описаны основные возможности изменения кода JavaScript, предоставляемые в среде IDE.
Подробнее о запуске тестов модулей с помощью JS Test Driver см. следующую документацию:
- Страница проекта JS Test Driver: http://code.google.com/p/js-test-driver/
- Домашняя страница Jasmine: http://pivotal.github.com/jasmine/
- Введение в JsTestDriver . Введение в использование JsTestDriver с сервером непрерывной интеграции.
Способность отладки кода является важным навыком разработчика. Важно понимать и использовать широкий спектр инструментов отладки, которые существуют для конкретного языка программирования.
К сожалению, отладка может показаться не столь очевидной при работе с JavaScript за пределами полноценной среды IDE. По крайней мере - на первый взгляд.
В данной статье будет рассмотрен вопрос, как можно выполнять отладку JavaScript-кода в инструменте Google Chrome Dev Tools и в редакторе кода Visual Studio Code .
Примечание переводчика: перейдя по этой ссылке, можно ознакомиться с видеоверсией данной статьи Debugging JavaScript in Google Chrome and Visual Studio Code на английском языке.
Предустановки
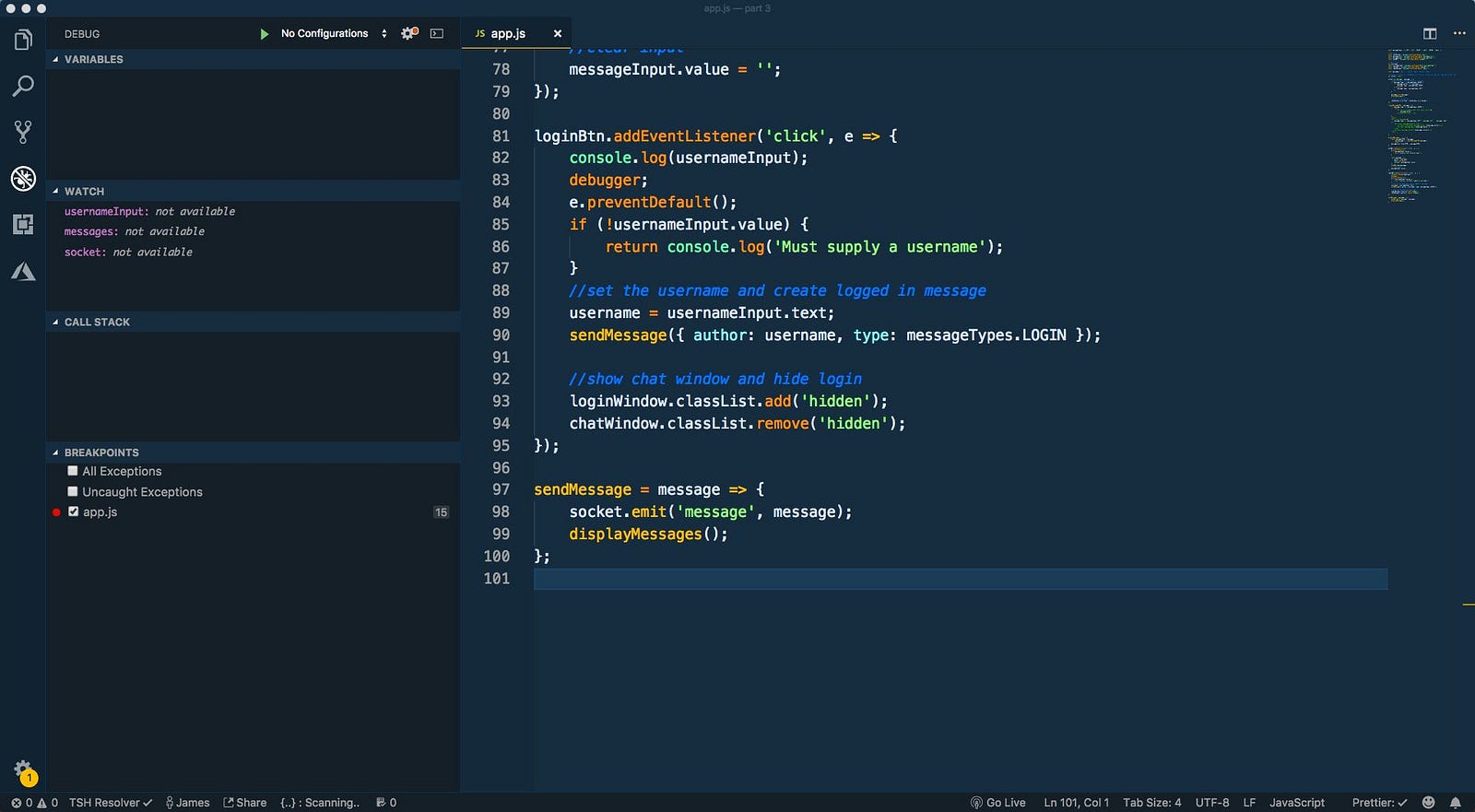
В этой статье процесс отладки будет рассмотрен на примере тестового приложения под названием «Quick Chat»:

У вас есть два способа работы с этим приложением. Вы можете самостоятельно создать его, воспользовавшись этой серией видеоуроков . Или же вы можете использовать исходный код уже готового приложения «Quick Chat»:

Какой бы вариант вы не выбрали, вам потребуется локально запустить приложение «Quick Chat».
Вы можете запустить приложение из-под Node.js (как это делаю я ). Или воспользоваться плагином под Visual Studio Code под названием Live Server .
Если вы новичок в работе с этим плагином, то можете научиться работать с ним при помощи этого видео - Live Server Extension in Visual Studio Code .
Примечание переводчика: видео на английском языке.
С технической точки зрения я неправильно получаю имя пользователя, используя для этого usernameInput.text вместо правильного варианта usernameInput.value . Если бы я допустил такую ошибку в реальной жизни, моей первой мыслью было бы воспользоваться инструментом console.log() .
Но это не совсем тот случай, который мог бы мне помочь, как вы можете увидеть на изображении ниже. Если же использование console.log() было также вашей первой мыслью - вы попали по адресу и правильно делаете, что читаете эту статью!

Основы отладки
Начнем с основ. Идея отладки заключается в том, что внутри программного кода можно устанавливать так называемые точки останова (breakpoints ) для того, чтобы остановить выполнение программы в определенном месте.
Это дает вам, как разработчику, возможность взглянуть на текущее состояние приложения и проверить, например, значения переменных в нём. Вы даже можете сделать еще больше и отследить любые переменные по своему выбору, чтобы всякий раз, когда приложение останавливается, вы могли проверить значения этих переменных.
После установки точки останова (breakpoint ) в коде, как правило, есть несколько вариантов дальнейших действий:
- продолжить выполнение программы
- пошагово пройтись по всем этапам выполнения программы - строка за строкой
- выйти из текущей функции, в которой вы находитесь
- перейти к выполнению следующей функции
У вас также будет доступ к просмотру стека вызовов (call stack ). Другими словами, поскольку в программе функции могут вызывать на исполнение другие функции, то можно просмотреть историю вызовов этих функций.
Отладка в Google Chrome
Чтобы начать отладку приложения в браузере Google Chrome , добавьте в обработчике события кнопки clickBtn оператор debugger , как показано ниже:

Когда выполнение программы дойдет до строки с оператором debugger , приложение будет приостановлено и автоматически активируются инструменты отладки браузера Google Chrome.
Обратите внимание, что приложение в окне браузера закрашено серым цветом, чтобы показать, что оно приостановлено. Также обратите внимание, что вкладка Sources в Chrome Dev Tools открылась автоматически:

Давайте разберемся, что мы видим на вкладке Sources .
Вкладка Sources
Первое, что вы могли заметить на этой вкладке - это копию исходного кода приложения. Это код, который браузер загрузил и с которым он работает.
Вы также можете заметить, что строка кода с оператором debugger подсвечена синим цветом, чтобы сообщить нам, что выполнение приложения остановлено на данном участке кода:

Браузер Google Chrome предоставляет нам возможность просматривать исходный код приложения. Имея перед собой исходный код, можно установить в нем точки останова .
Точка останова предназначена для обозначения места, на котором нужно остановить выполнение программы. Оператор debugger , который мы использовали в примере выше, функционирует как точка останова , но в исходном коде приложения такая точка останова необязательно должна быть только одной.
Точка останова - преднамеренная остановка или приостановка выполнения программы
Чтобы добавить точку останова , нужно выполнить клик мыши на gutter - поле слева от нумерации строк кода. Как только вы выполните это действие, то заметите, что браузер Google Chrome автоматически добавил эту точку останова в список «Breakpoints»:

Вкладка Scope
На вкладке «Scope» вы можете отслеживать переменные в своем приложении. Обратите внимание, что на этой вкладке есть три раздела: локальная область видимости (Local ), глобальная область видимости (Global ) и раздел сценариев (Script ).
В разделе сценариев вы можете отслеживать переменные в области видимости текущего скрипта:

Большую часть времени процесса отладки приложения вы будете проводить именно в этой вкладке. Это гораздо более эффективная альтернатива использованию многочисленным console.log() .
Вкладка Watch
Как уже упоминалось ранее, помимо просмотра переменных на вкладке «Scope», вы также можете определить переменные, значения которых вы хотели бы отслеживать на всем этапе выполнения программы.
Добавляя переменную на вкладке «Watch», каждый раз, когда вы устанавливаете точку останова, вы можете быстро проверить значение этой переменной (которая может иметь значение undefined в зависимости от того, где вы находитесь в коде).
Нажмите значок плюса и введите имя переменной, которую необходимо отслеживать, в нашем случае это usernameInput:

Пошаговое выполнение, стек вызовов и список точек останова
Раздел вкладки «Sources», расположенный в левом нижнем углу окна отладчика, позволяет просмотреть список точек останова, стек вызовов (call stack ) и т. д.

В стеке вызовов есть только одна функция, которая является обработчиком события для кнопки входа. Функция указана, потому что это единственная функция, которая была вызвана на данный момент. Поскольку одни функции могут вызывать на исполнение другие функции, то эта цепочка будет обновляться соответствующим образом.
Также обратите внимание на кнопки со стрелками в верхней части экрана. Они соответствуют функциям, указанным выше, для продолжения выполнения вашего кода или прохождения по нему по строкам (stepping ). Я бы рекомендовал протестировать немного эти кнопки, чтобы привыкнуть к тому, каким образом можно осуществлять выполнение кода.
Наконец, существуют различные типы точек останова, которые могут быть заданы. Давайте рассмотрим пример создания условной точки останова (conditional breakpoint ), которая будет срабатывать только при выполнении определенного условия.
Например, предположим, что мы хотим предотвратить обработку события на кнопке входа в систему только тогда, когда пользователь пытается войти в систему без ввода имени пользователя.
Мы можем сделать это, щелкнув правой кнопкой мыши на поле gutter и создав точку останова со следующим условием - usernameInput.text === "" :

В случае отладки приложения Quick Chat , если вы нажмете кнопку входа в систему без имени пользователя, будет запущена эта точка останова . В противном случае код будет продолжать выполняться как обычно.
Обратите внимание, что существует ещё больше доступных вариантов точек останова , которые не рассматриваются в данной статье.
Отладка в Visual Studio Code
Инструмент Chrome Developer Tools является одним из лучших в своем роде. Как вы уже видели, он предлагает отличные возможности и функционал для отладки приложения.
Однако командой разработчиков Visual Studio Code была проделана большая работа для того, чтобы сделать процесс отладки в этом редакторе ещё более совершенным.
Мне очень нравится Visual Studio Code и я провожу в нем больше времени, чем в каком-либо другом редакторе кода. Этот процесс включает в себя и отладку.
Чтобы начать отладку кода в VS Code, вам нужно будет установить плагин Debugger for Chrome:

Давайте познакомимся с вкладкой Debug . По умолчанию она расположена на боковой панели редактора. Откройте эту вкладку, нажав на значок, который выглядит как жучок (bug ).
Открыв эту панель, вы увидите инструменты, очень похожие на те, что мы видели в браузере Google Chrome - переменные , стек вызовов , точки останова :

Большинство функциональных возможностей, с которыми мы имели дело в Chrome Dev Tools, также доступны в VS Code.
Теперь, когда мы познакомились с вкладкой Debug , нам необходимо создать конфигурацию, которая укажет редактору VS Code, как ему отлаживать наше приложение.
VS Code хранит конфигурацию отладки в файле launch.json внутри папки.vscode . Чтобы VS Code создал этот файл для нас, в меню редактора откройте выпадающий список «Нет конфигураций» («No Configurations») и выберите «Добавить конфигурацию» («Add Configuration»).
VS Code хранит конфигурацию отладки в файле с именем launch.json внутри папки.vscode

Затем из этого списка выберите пункт «Chrome».
Забудьте об отладке при помощи console.log навсегда! Изучите, как использовать точки останова для отладки кода в инструментах разработчика Chrome
Перевод статьи Brandon Morelli : Learn How To Debug JavaScript with Chrome DevTools . Опубликовано с разрешения автора.

Поиск и исправление ошибок может быть затруднительным. Вы можете поддаться соблазну бесконтрольно использовать console.log() , чтобы заставить ваш код работать правильно. С этим покончено!
Эта статья о правильном пути отладки! Вы узнаете, как использовать инструменты разработчика Chrome для настройки точек останова и исследования кода. Такой подход часто наиболее эффективный способ поиска и исправления ошибок в коде.
В этом руководстве показано, как отлаживать одну конкретную проблему, но подобный рабочий процесс полезен для отладки всех типов ошибок JavaScript.
Шаг 1: Воспроизводим ошибку
Воспроизведение ошибки - первый шаг к отладке - означает обнаружение ряда действий, приводящих к её появлению. Возможно, вам придется воспроизводить баг многократно, поэтому желательно устранить любые ненужные шаги.
Чтобы воспроизвести ошибку, которую мы собираемся исправлять в ходе данного руководства, следуйте инструкциям ниже:
- Вот веб-страница, с которой мы будем работать в рамках этой статьи. Открывайте её в новой вкладке: ДЕМО .
- В демо для Number 1 введите 5 .
- Введите 1 для Number 2 .
- Нажмите Add Number 1 and Number 2 .
- Посмотрите на метку ниже инпутов и кнопки. Она говорит, что 5 + 1 = 51 .
Упс. Это неверный результат. Результат должен быть равен 6 . Это и есть ошибка, которую мы собираемся исправить.
Шаг 2: Приостанавливаем выполнение кода с помощью точки останова
DevTools позволяет приостановить ваш код посреди его выполнения и получить значения всех переменных в этот момент времени. Инструмент для приостановки кода называется точкой останова. Попробуйте прямо сейчас:
- Вернитесь к демо и откройте DevTools, нажав Command+Option+I (Mac) или Control+Shift+I (Windows, Linux).
- Перейдите во вкладку Sources .
- Нажмите Event Listener Breakpoints , чтобы развернуть меню. DevTools раскрывает список категорий событий, таких как Animation и Clipboard .
- Разверните категорию событий Mouse .
- Выберите click .
- Вернувшись к демо, снова нажмите Add Number 1 and Number 2 . DevTools приостановит работу и выделит строку кода в панели Sources :
Когда вы выбираете click, вы устанавливаете точку останова на основе всех событий click . Когда происходит клик по любой ноде и эта нода имеет обработчик события click , DevTools автоматически останавливает исполнение на первой строке кода обработчика click для этой ноды.
Шаг 3: Исследуем код
Одна из распространенных причин ошибок заключается в том, что скрипт выполняется в неправильном порядке. Исследуя код, вы можете выполнять код по одной строке за раз, и выяснить, где именно он выполняется в неожиданном порядке. Попробуйте прямо сейчас:
- На панели Sources в DevTools нажмите Step into next function call .
Эта кнопка позволяет вам осуществить выполнение функции onClick() по одной строке за раз. DevTools остановит выполнение и выделит следующую строку кода:
If (inputsAreEmpty()) {
- Теперь нажмите кнопку Step over next function call .
Это говорит DevTools выполнить функцию inputAreEmpty() , не заходя в неё. Обратите внимание, что DevTools пропускает несколько строк кода. Это происходит из-за того, что inputAreEmpty() расценивается как false , поэтому блок кода оператора if не выполняется.
Это основная идея исследования кода. Если вы посмотрите на код get-started.js , вы увидите, что ошибка, вероятно, находится где-то в функции updateLabel() . Вместо того, чтобы исследовать каждую строку кода, вы можете использовать другой тип точки останова, чтобы приостановить код ближе к месту ошибки.
Шаг 4: Устанавливаем другую точку останова
Наиболее распространены точки останова, устанавливаемые на строках кода: когда у вас есть определенная строка кода, которую вы хотите приостановить. Попробуйте прямо сейчас:
- Посмотрите на последнюю строку кода в updateLabel() :
Слева от кода вы можете увидеть номер этой конкретной строки: 32 . Нажмите на него. DevTools поместит синюю иконку поверх номера. Это означает, что на этой строке есть точка останова. DevTools теперь всегда будет приостанавливаться до неё.
- Нажмите кнопку Resume script execution :
Сценарий будет выполняться до тех пор, пока не встретит точку останова.
- Посмотрите на уже выполненные строки кода в updateLabel() . DevTools выводит значения addend1 , addend2 и sum .
Значение sum выглядит подозрительно. Похоже, оно расценивается в качестве строки, а должно быть числом. Это и может быть причиной нашей ошибки.
Шаг 5: Проверяем значения переменных
Другая распространенная причина ошибок: переменная или функция генерируют значения, отличные от ожидаемых. Чтобы увидеть, как значения меняются со временем, многие разработчики используют console.log() , но console.log() может утомлять и быть неэффективным по двум причинам. Во-первых, вам может потребоваться вручную отредактировать код с большим количеством вызовов console.log() . Во-вторых, вы можете не знать точно, какая переменная связана с ошибкой, поэтому вам может потребоваться залогировать множество переменных.
Watch Expressions - альтернатива от DevTools для console.log() . Используйте Watch Expressions для отслеживания значения переменных во времени. Как следует из названия, Watch Expressions не ограничиваются только переменными. Вы можете сохранить любое допустимое выражение JavaScript в Watch Expression. Попробуйте прямо сейчас:
- На панели Sources DevTools нажмите Watch . Секция раскроется.
- Нажмите Add Expression .
- Введите typeof sum .
- Нажмите Enter. DevTools покажет: typeof sum: "string" . Значение справа от двоеточия является результатом вашего Watch Expression.
Как и предполагалось, sum расценивается в качестве строки, а должна быть числом. Это причина нашей ошибки в демо.
Представьте себе, что вы работаете над этим невероятным новым веб-приложением, и ваши тестеры попросили вас исправить следующие ошибки:
- “Loading…” сообщение строки состояния не исчезает, когда приложение закончило загружаться.
- Язык по умолчанию - норвежский, даже в английских версиях IE и Firefox.
- Где то в коде образовалась глобальная переменная prop (зло - прим. пер.).
- В DOM-вьювере все элементы почему то имеют атрибут «clone».
Запуск отладчиков
- В Firefox вы должны убедится, что у вам установлено расширение Firebug. Выберите “Инструменты > Firebug > Open Firebug”.
- В Опере 9.5+, выберите “Инструменты > Дополнительно > Средства разработки.”
- В бете IE, выберите “Сервис > Панели > Панели обозревателя > IE Developer Toolbar.”
- В Safari или WebKit, сначала включите меню отладки (1) , затем выберите “Разработать > Показать веб-инспектор”
Ошибка № 1: Сообщение “Загрузка …”
Если вы посмотрите на отлаживаемое приложение, то сначала вы увидите то, что изображено на рисунке 1.рис. 1: начальный вид нашего JavaScript-приложения в Dragonfly и Firebug, соответственно.
Когда вы смотрите на исходный текст в отладчике, обратите внимание на функцию clearLoadingMessage() в самом начале кода. Это неплохое место для контрольной точки.
Как её поставить:
- Щелкните мышью в левом поле на номере строки, чтобы установить контрольную точку на первой строке
- Перезагрузите страницу.
Когда страница будет перезагружена, выполнение скрипта будет остановлено и вы увидите то, что показано на рисунке два.
рис. 2: отладчики остановились в контрольной точке внутри clearLoadingMessage.
Давайте взглянем на код функции. Как нетрудно заметить, в ней обновляются два DOM элемента, а в строке 31 упоминается слово statusbar. Похоже, что getElements("p", {"class":"statusbar"}).innerHTML ищет элемент statusbar в дереве DOM. Как бы нам быстро проверить своё предположение?
Вставьте эту инструкцию в командную строку, чтобы проверить. На рисунке три показаны три скриншота (Dragonfly, Firebug и IE8) после чтения innerHTML или outerHTML элемента, возвращенного командой, которую вы исследуете.
Чтобы проверить сделайте следующее:
- Найдите командную строку:
* В Firebug, переключитесь в закладку “Console”.
* В Dragonfly, просмотрите пониже панели кода JavaScript.
* В IE8, найдите закладку справа «Console». - Вставьте getElements("p", {"class":"statusbar"}).innerHTML в командную строку.
- Нажмите Enter.
рис. 3: вывод результата команды в Dragonfly, Firebug, и IE8, соответственно.
Командная строка - очень полезный инструмент, который позволяет вам быстро проверять маленькие куски кода. Интеграция консоли Firebug очень полезна - если Ваша команда выводит объект, вы получаете очень интеллектуальное представление. Например, если это объект DOM - вы увидите размеченный результат.
Можно использовать консоль, чтобы провести более глубокое исследование. Строка JavaScript, которую мы изучаем, делает следующие три вещи:
- Получает ссылку на элемент statusbar.
- Находит firstChild, другими словами, первый узел в этом параграфе.
- Устанавливает свойство innerText.
getElements("p" , {"class" :"statusbar" }).firstChild.innerText
Сюрприз, на выходе… ничего. Таким образом выражение getElements ("p", {"класс:"statusbar" "}) .firstChild указывает на какой то объекст в DOM, который не содержит никакого текста, или не имеет свойства innerText.
Тогда, следующий вопрос: что на самом деле является первым дочерним элементом у параграфа? Давайте зададим этот вопрос коммандной строке. (См. четвертый рисунок).
рис. 4: командная строка отладчика СтDragonfly, вывод [объект Text].
Вывод отладчика Dragonfly’s - [объект Text] показывает, что это - текстовый узел DOM. Таким образом мы нашли причину первой проблемы. У текстового узла нет свойства innerText, следовательно, установка значения для p.firstChild.innerText ничего не делает. Эта ошибка легко может быть исправлена, если заменить innerText на nodeValue, который является свойством, определенным стандартом W3C для текстовых узлов.
Теперь, после того как мы разобрались с первой ошибкой:
- Нажмите или кнопку Run, чтобы закончить скрипт.
- Не забудьте сбросить поставленную контрольную точку, кликнув по номеру строки еще раз.
Ошибка два: проблема определения языка.
Вы, возможно, обратили внимание на переменную lang;/*language*/ в начале скрипта. Можно предпложить, что код устанавливающий значение этой переменной и вызывает проблему. Можно попробовать найти этот код используя встроенную в отладчики функцию поиска. В Dragonfly поиск находтится прямо над просмотрщиком кода, в Firebug - в правом верхнем углу (см. рисунок 5)Чтобы найти место, где вероятно происходит проблема локализации сделайте следующее:
- Напечатайте lang = в поле поиска.
- Установите контрольную точку на строке, где переменной lang задается значение.
- Перезагрузите страницу.
рис. 5: поиск в Dragonfly и в WebInspector.
Для того, чтобы проверить, что делает эта функция:
- Нажмите кнопку «step into» для входа внутрь функции getLanguage.
- Жмите ее еще и еще, пошагово выполняя код
- В окне просмотра переменных смотрите как меняются их значния.
var str1 = navigator.userAgent.match(/\((.*)\)/);
var ar1 = str1.split(/\s*;\s*/), lang;
for (var i = 0; i < ar1.length; i++){
if (ar1[i].match(/^(.{2})$/)){
lang = ar1[i];
}
}
В процессе пошагового прохождения кода, вы можете использовать окно просмотра локальных переменных. На рисунке 6 показано как это выглядит в Firebug и IE8 DT, массив ar1 мы развернули, чтобы видеть его элементы.
рис. 6: Панель просмотра локальных переменных фукции getLanguage в Firebug IE8’s
Выражение ar1[i].match(/^(.{2})$/) просто ищет строку, состоящую их двух символов, типа «no», «en». Однако как видно на скриншоте у Firefox информация о языке представлена в виде «nn-NO» (2) . IE же и вовсе не помещает в юзер-агента информации о языке.
Таким образом мы нашли вторую ошибку: определение языка производилось путем поиска двухбуквенного кода в строке юзерагента, но Firefox имеет пятисимвольное обозначение языка, а IE не имеет его вовсе. Такой код должен быть переписан и заменен на определение языка либо на стороне сервера с помощью HTTP заголовка Accept-Language, либо получением его из navigator.language (navigator.userLanguage для IE). Вот пример того, какой может быть такая функция
function getLanguage() {
var lang;if (navigator.language) {
lang = navigator.language;
} else if (navigator.userLanguage) {
lang = navigator.userLanguage;
}if (lang && lang.length > 2) {
lang = lang.substring(0, 2);
}return lang;
}
Ошибка три: таинственная переменная «prop»
рис. 7: В панели просмотра переменных Firebug и Dragonfly видна глобальная переменная prop
На рисунке 7 хорошо видно переменную «prop». В хорошо написанных приложениях количество глобальных переменных должно быть минимально, поскольку они могут стать причиной проблем, когда, например две части приложения захотят использовать одну и ту же переменную. Предположим, что завтра другая команда добавит новые возможности в наше приложение и тоже объявит переменную «prop». Мы получим две разные части кода приложения, использующие одно имя для разных вещей. Такая ситуация часто приводит к конфликтам и ошибкам. Можно попробовать найти эту переменную и объявить ее локальной. Для этого можно воспользоваться поиском, как мы делали это в предыдущем случае, но есть и более умный способ…
У отладчиков для многих других языков программирования есть понятие «наблюдателя»(watch), который переходит в режим отладки, когда изменяется заданная переменная. Ни Firebug, ни Dragonfly не поддерживают «наблюдателей» в настоящее время, но мы можем легко эмулировать похожее поведение, добавив следующую строку в начало исследуемого кода:
__defineSetter__("prop" , function () { debugger; });
Сделайте следующее:
- Добавьте отладочный код в начало самого первого скрипта.
- Перезагрузите страницу.
- Отметьте, как прерывается выполнение скрипта.
Когда вы перезагрузите страницу, выполнение кода немедленно остановится там где будет определена переменная «prop». Фактически остановка произодет в том месте, где вы добаили вышеупомянутую строку. Один клик по кнопке «step out» перекинет вас в место установки переменной.
for (prop in attributes) {
if (el.getAttribute(prop) != attributes) includeThisElement = false ;
Нетрудно заметить цикл for в котором объявляется переменная prop без ключевого слова var, т.е. глобальная. Исправить это несложно, просто допишем var и исправим ошибку.
Ошибка четыре: атрибут «clone», которого быть не должно
Четвертая ошибка очевидно была обнаружена продвинутым тестировщиком, использующим DOM инспектор, так как ее существование никак не проявляется в пользовательском интерфейсе приложения. Если и мы откроем DOM инспектор (в Firebug это закладка «HTML», в Dragonfly она называется «DOM»), то увидим что многие элементы имеют атрибут clone, которого быть не должно.рис. 8: Dragonfly’s DOM инспектор показывает проблемный код.
Так как это никак не отражается на пользователях приложения, можно не считать этот баг серьезным, однако не стоит забывать, что он может существенно сказаться на производительности, поскольку скрипт устанавливает атрибут на сотнях и тысячах элементов.
Самый быстрый способ найти эту проблему состоит в том, чтобы установить контрольную точку, которая срабатывает тогда, когда атрибут с названием clone будет установлен для какого-нибудь HTML элемента. Могут ли отладчики сделать это?
JavaScript - очень гибкий язык, и одна из его сильных сторон (или слабых, в зависимости от вашей точки зрения) - это то, что вы можете заменить базовые функции языка своими собственными. Добавьте этот кусок кода на страницу, он переопределит системный метод setAttribute, вызывая остановку кода в момент установки свойства «clone»:
var funcSetAttr = Element.prototype.setAttribute; /* сохраняем ссылку на системный метод */
Element.prototype.setAttribute = function (name, value) {
if (name == "clone" ) {
debugger; /* останавливаем скрипт */
}
funcSetAttr.call(this ,name,value); /* вызываем ранее сохраненный системный метод, чтобы нормальные свойства устанавливались корректно */
};
Итак, делаем следующее:
- Добавьте приведенный код в начало первого скрипта на странице.
- Перезагрузите страницу.
Когда выполнение остановится в контрольной точке, вы захотите узнать где же произошел вызов setAttribute(), то есть вам нужно вернуться на уровень выше в цепочке вызовов функций и посмотреть что происходит там. Для этого вы можете использовать стек вызовов.

рис. 9: Стек вызовов в Dragonfly и IE8.
На рисунке 10 показан стек в Firebug. В строке "setAttribute
![]()
рис. 10: Стек вызовов в Firebug. Самая последняя вызванная функция слева.
Кликая по именам функций в стеке вы можете определить каким образом вы оказались в данной точке. Очень важно попробовать это самому, чтобы понять как это работает. Учтите, что когда вы перемещаетесь по стеку, содержимое панели локальных переменных также обновляется, показывая их состояние в момент выполнения выбранной вами функции.
Как использовать стек вызовов, чтобы найти проблемную функцию:
- Нажмите на имя функции в стеке, которую вы хотите видеть.
- Обратите внимние, что локальные переменные обновляются на значения которые они имеют в выбраном контексте.
- Помните, что, если вы используете кнопки пошагового исполнения то они будут перемещать вас с места точки остановки, даже если вы находитесь в другой части стека.
for (var prop in attributes) {
el.setAttribute(prop, attributes);
}
где вы увидите вызов setAttribute. Панель локальных переменных показывает, что значение переменной «prop» действительно «clone». Переменная prop определена в цикле for...in. Это говорит нам о том, что так называется одно из свойств объекта «attributes». Данный объект передается в функцию вторым параметром. Если вы подниметесь по стеку еще на один уровень выше, то увидите следующий код:
var form = makeElement(‘form’, { action:’/login’, method:’post’, name:’loginform’ } , document .body);
Второй параметр метода подсвечен жирным - у этого объекта нет свойства clone. Так откуда же оно взялось?
Давайте еще раз вернемся в функцию makeElement и внимательно посмотрим на переменную attribute и её свойство «clone». Вы можете кликнуть по значению-функции этого свойства для перехода к месту, где оно назначается, оно будет подсвечено голубым цветом
рис. 11: Firebug показывает нам, где было определено свойство clone.
Вот мы и нашли причину четвертой ошибки: метод clone добавляется всем объектам с помощью Object.prototype. Такой подход считается плохой практикой, потому что в циклах for...in объектов будут видны все свойства заданные вами через Object.prototype. Это может приводить к очень трудно уловимым ошибкам.
Чтобы исправить эту ошибку, можно переместить метод clone из прототипа объекта непосредственно в сам объект, после чего заменить все вызовы obj.clone() на Object.clone(obj), как показано в примере:
// ПЛОХО, так делать не стоит
Object.prototype.clone = function () {
var obj = {};
for (var prop in this ) {
obj = this ;
}
return obj;
}
// Код. демонстрирующий использование метода clone():
var myObj1 = { "id" : "1" };
var myObj2 = myObj1.clone();
Сделайте лучше так:








